Currently your Website needs to have: Video Basic Set up
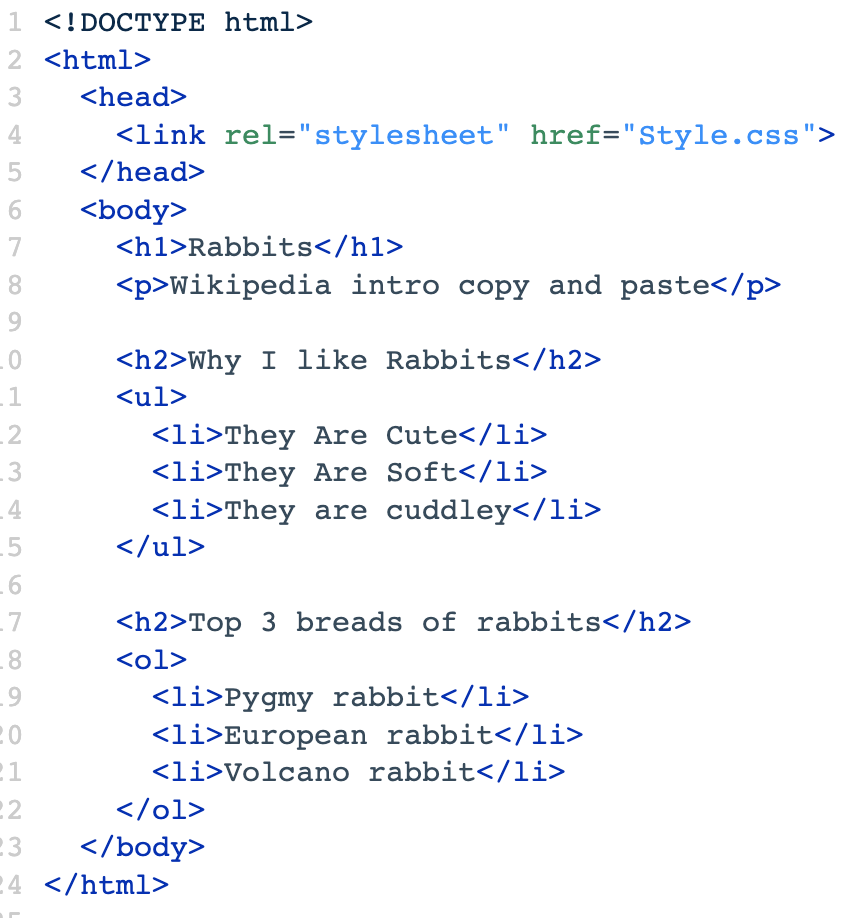
- 5 pts. <h1>Title of Website</h1>
- 5 pts. <p>Wiki - intro of your topic</p>
- 10 pts. <h2>Statement Question</h2>
- 5 pts. <html> Document standards are followed one <ol or ul> list
Total:25 pts.
| Video Lessons | PDF help sheets |  |
| Lesson 2-HTML Lesson 3-HTML Lesson 4-HTML ONLY DO: HTML Review a-f & HTML Lists a-b Skip 3 & 4 and do end of block lesson in assignments Setting Up Peersonal Website |
Lesson 2-HTML Lesson 3-HTML Lesson 4-HTML |